
I cruscotti sono utilizzati per tenere tutti gli aspetti del lavoro sotto controllo.
Ogni azienda e ogni utente possono voler tenere sotto controllo informazioni diverse; ogni utente di Twproject può di default personalizzarsi la sua homepage/cruscotto.
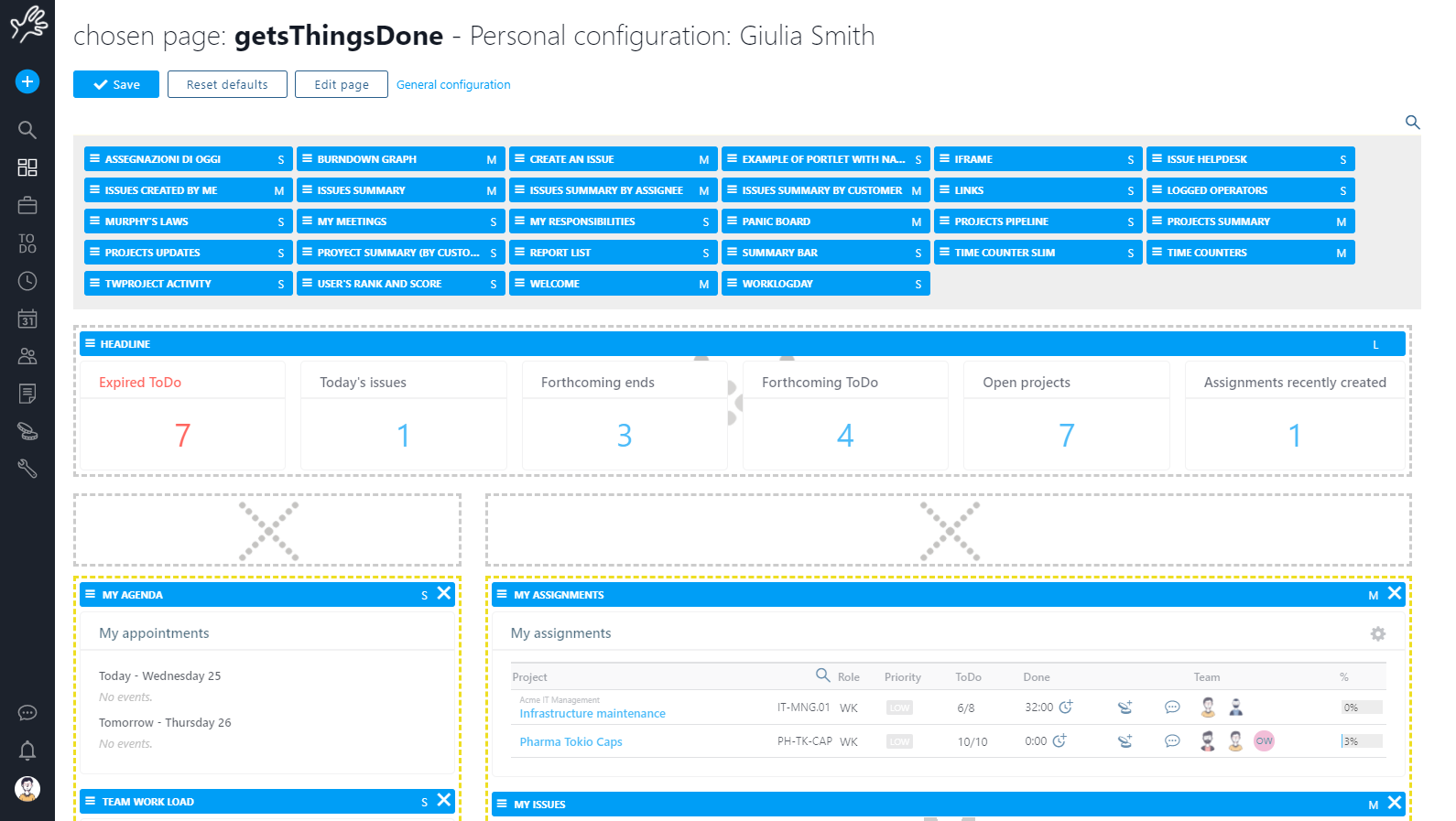
Un cruscotto (chiamato anche “pagina”) è composto da un “template” (la griglia) e vari widget (chiamati anche “portlet”) posizionati in ogni “box” della griglia.
Pagine
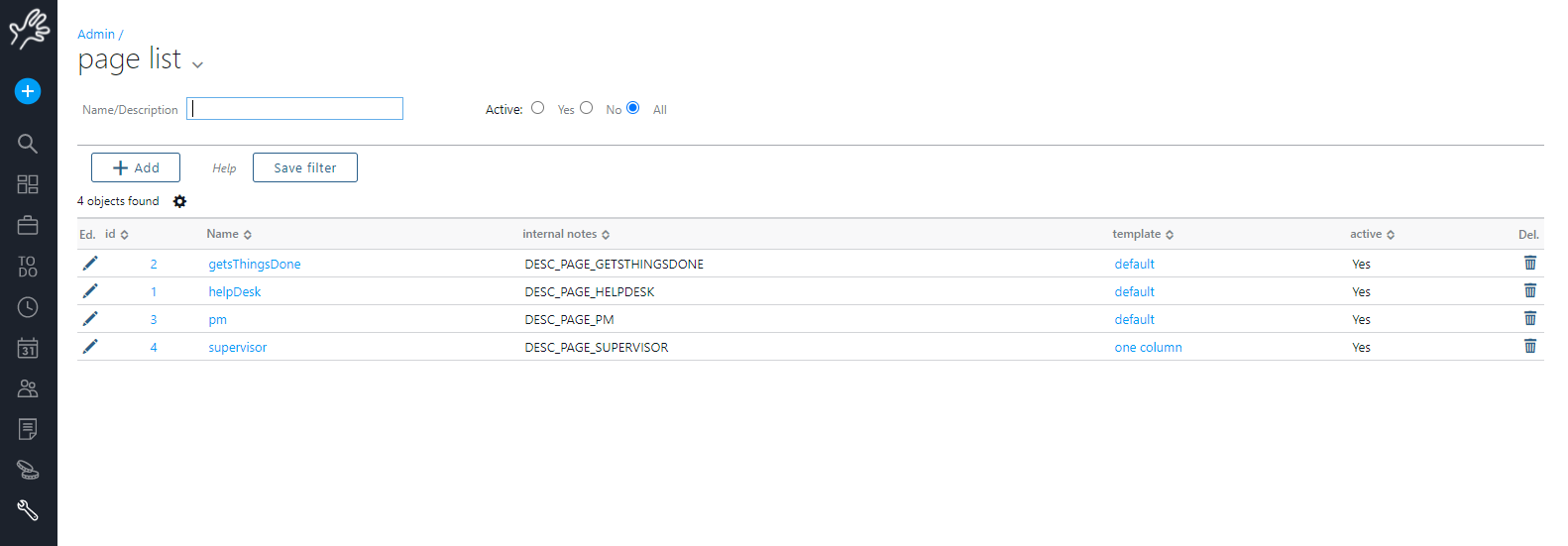
Twproject ha diverse pagine predefinite che è possibile personalizzare.
Puoi sempre creare nuove pagine.

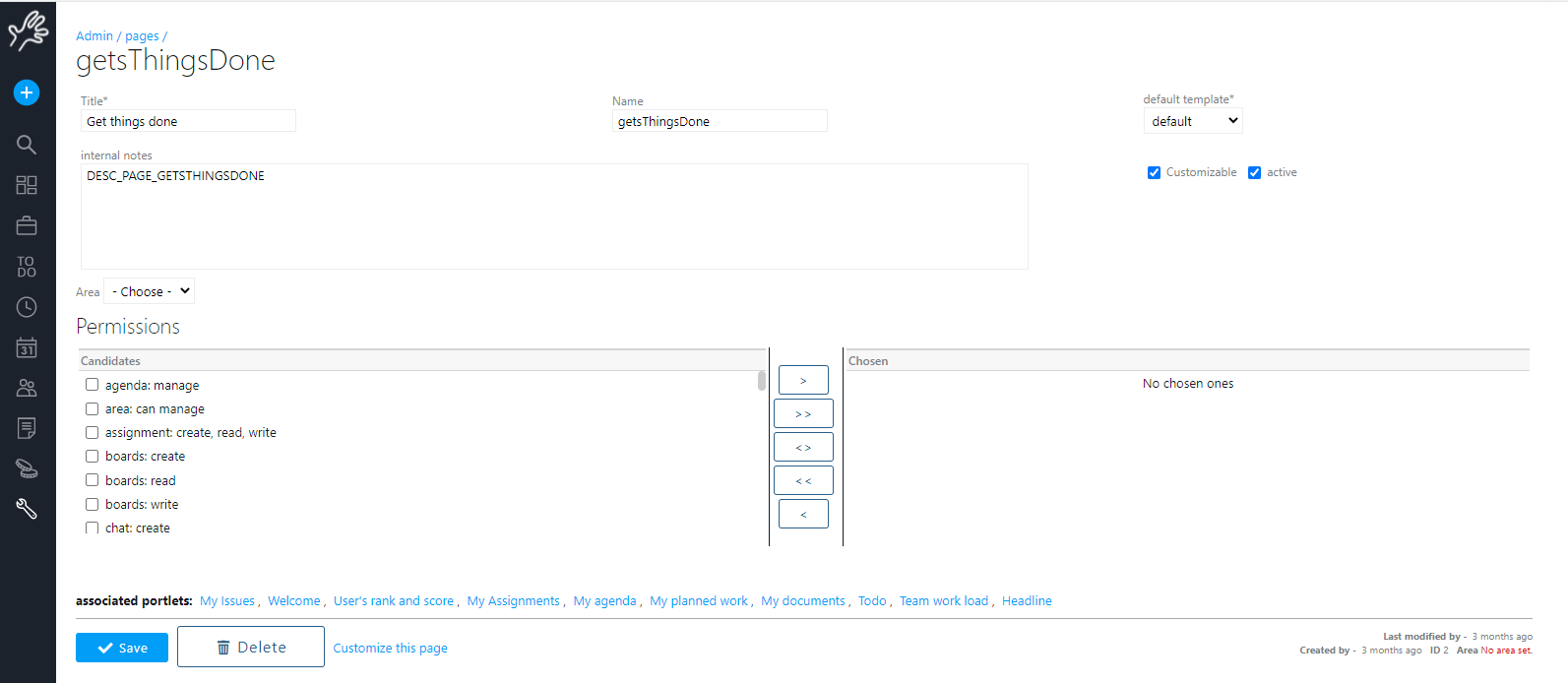
Modificando una pagina:

Definisci un titolo, un nome, il template (vedi sotto per maggiori informazioni sui template).
Il nome è usato per comporre la URL, il titolo è quello che viene mostrato nell’interfaccia utente.
Puoi consentire agli utenti di personalizzarsi o no la loro copia di questa pagina selezionando il relativo check. Puoi anche nascondere la pagina impostando “non attiva”.
Puoi impostare i permessi sulla pagina, così la pagina sarà disponibile solo per alcuni utenti.
Poi dovrai impostare i contenuti della pagina semplicemnte trascinando i “widget” nella griglia.
Per gli amministratori: gli amministratori avranno una doppia opzione, loro possono cambiare la loro propria pagina o la “vista di default” per gli altri operatori, quindi fate attenzione a cosa state modificando.
Template (la griglia)
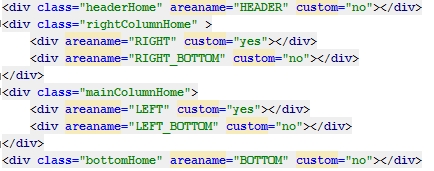
Un template rappresenta la griglia della pagina. Esso dovrebbe contenere le aree in cui trascinare i tuoi widget:

Qui ci sono due colonne con alcuni box identificati dalla proprietà “areaname”. Puoi specificare che alcune aree non sono personalizzabili scrivendo custom=”no”; in questo caso solo l’amministratore può trascinarci widget.
Widgets (portlet)
I widgets sono le parti che compongono una pagina.

Trascinali su un box della griglia per comporre la tua pagina.
Offriamo una vasta gamma di widget built-in widgets, ma gli utenti (programmatori Java) possono creare i loro.
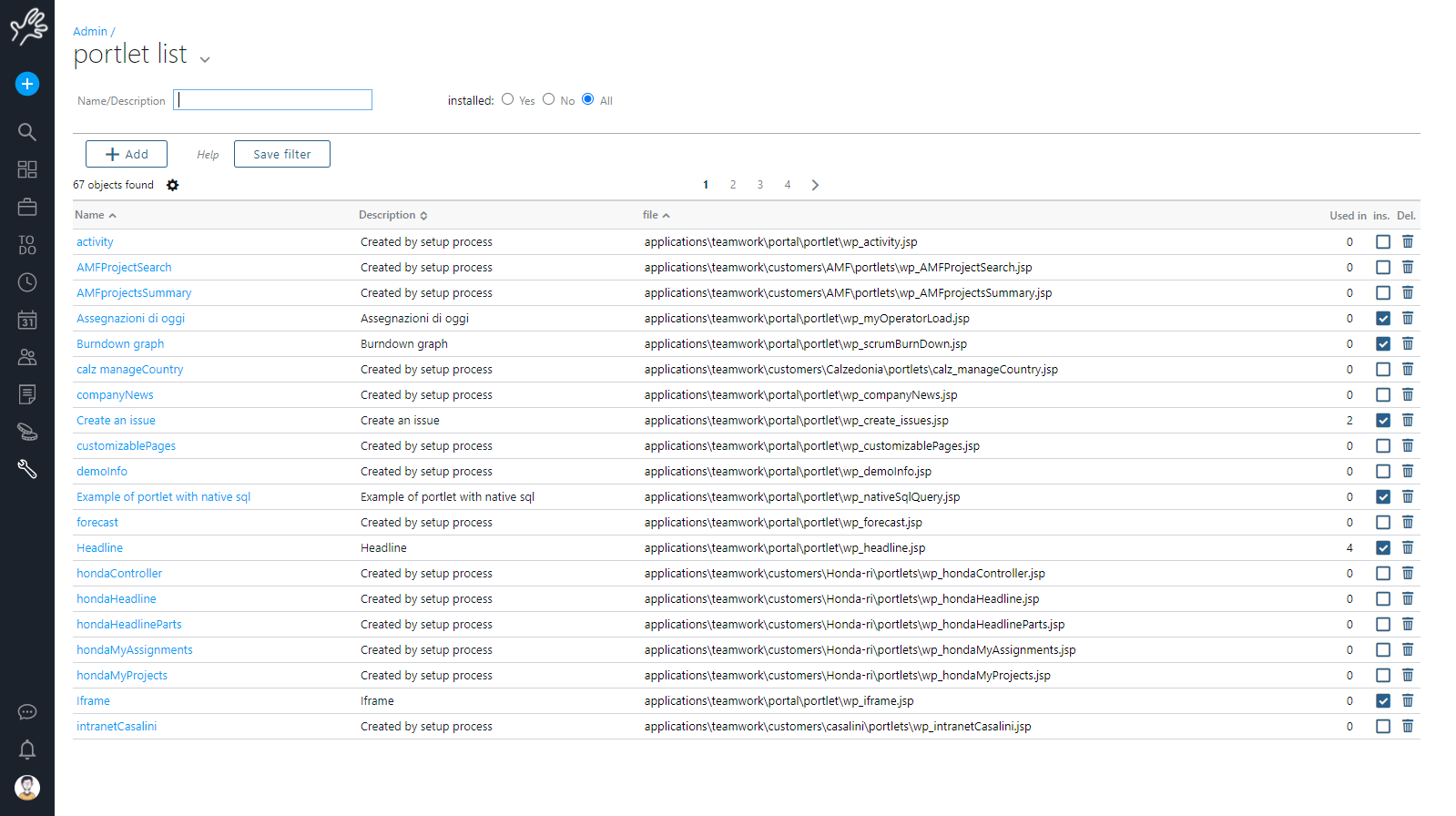
Modificare i widget
Qui vedrai lo stato dei widget installati.
Un widget è un oggetto che riferisce a una pagina .jsp contenutta in una cartella specifica (quelli di default sono in [root]/applications/teamwork/portal/portlets).
Avere un file in quella cartella non è sufficiente per usare il widget, devi creare un oggetto “portlet” object che punta ad esso.
Nell’editor del widger puoi cambiare nome e descrizione, rimuovere il widget da dove è usato e modificarlo.
Puoi selezionare un file widget dal combo che elenca i file .jsp nella cartella.
Selezionando “modalità salvataggio” come “scrittura” potrai cambiare il codice sorgente del widget. Questo richiede capacità Java, non improvvisate :-)
La sezione “permessi” consente di limitare l’uso dei widget a utenti che hanno permessi particolari.
Crea il tuo widgets
Devi essere un esperto di Java per creare i tuoi widget.
Se stai ancora leggendo questa sezione probabilmente non hai visto il disclaimer, comunque…
Iniziamo con qualcosa di molto semplice: vogliamo creare un widget che mostra una foto satellitare del meteo in NE USA.
Per iniziare crea un nuovo file nella cartella [root]/applications/teamwork/customers/[YOUR_COMPANY_NAME]/portlets: lo chiameremo “wp_forecast.jsp”.
Here is the content:
<div class="portletBox"> <img src="http://media.zenfs.com/en_us/weather/weather.com/us_nw_9regradar_medium_usen.jpg?1340207025" alt="satellite forecast"> </div>
Pi dall’editor del widget crea un nuov widget: chiamalo “Weather on NE USA”, seziona il file “wp_forecast.jsp”, salvalo.
Probabilmente riceverai un avvertimento sull'assenza di un parametro di configurazione del widget. Questa è una funzionalità più sofisticata che ti consente di personalizzare i widget con parametri dall'interfaccia web. Studia l'esempio fornito wp_iframe.jsp e wp_iframe_param.jsp
Puoi cambiare il codice modificandolo “on-line”; basta selezionare il radio “scrittura”.
Il tuo nuovo widget + adesso pronto all’uso: da “personalizza pagina”, trascina il widget nella tua pagina, salva.

Ci sono vari widget distribuiti con Twproject che non sono usati di default. Puoi dargli un'occhiata se sei interessato a svilupparne uno nuovo.