L’idea che sta dietro alle form personalizzate, chiamate anche plugin, è che tu possa aggiungere una form avente un numero arbitrario di campi associato ai progetti, alle risorse, o anche genericamente presente nel menu di Twproject, a seconda del contesto e dei diritti dell’utente, creando semplicemente un singolo file jsp.
Non è necessario compilare classi o modificare lo schema del database, indipendentemente da quanti nuovi campi tu voglia inserire!
La principale caratteristica di tali componenti infatti è che permettono di estendere le proprietà di un progetto senza doversi occupare della visualizzazione/salvataggio/modifica/eliminazione dei dati, aspetti interamente gestiti dal framework di Twproject e quindi del tutto trasparenti all’utente.
Se le forms sono usate per estendere le proprietà degli oggetti di Twproject secondo le proprie necessità, i plugins invece sono di solito intesi per azioni automatizzate (e.g. wizards) o per estendere la capacità dei report.

Le form sono visualizzate come tab nella pagina principale del progetto e delle risorse e, dalla versione 7.1.009 di Twproject, sono integrate anche nella visualizzazione a diagramma di Gantt del progetto.
Uso delle form personalizzate
Nell’installazione standard di Twproject ci sono già alcuni esempi di form su progetti e risorse. Quella per il calcolo della rilevanza, della complessità e del rischio di progetto ne sono un esempio da cui prendere spunto per realizzare le proprie personalizzazioni!
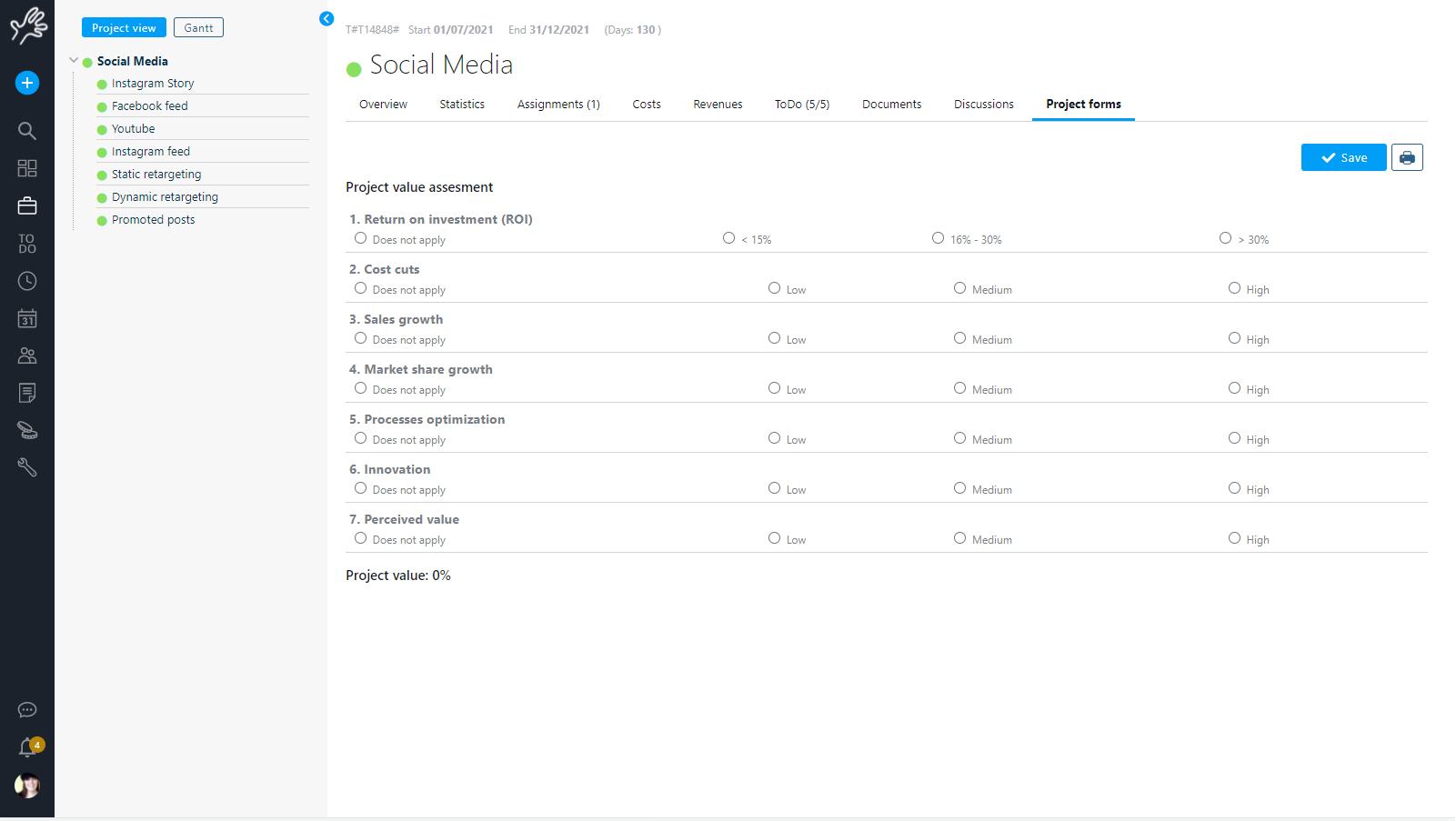
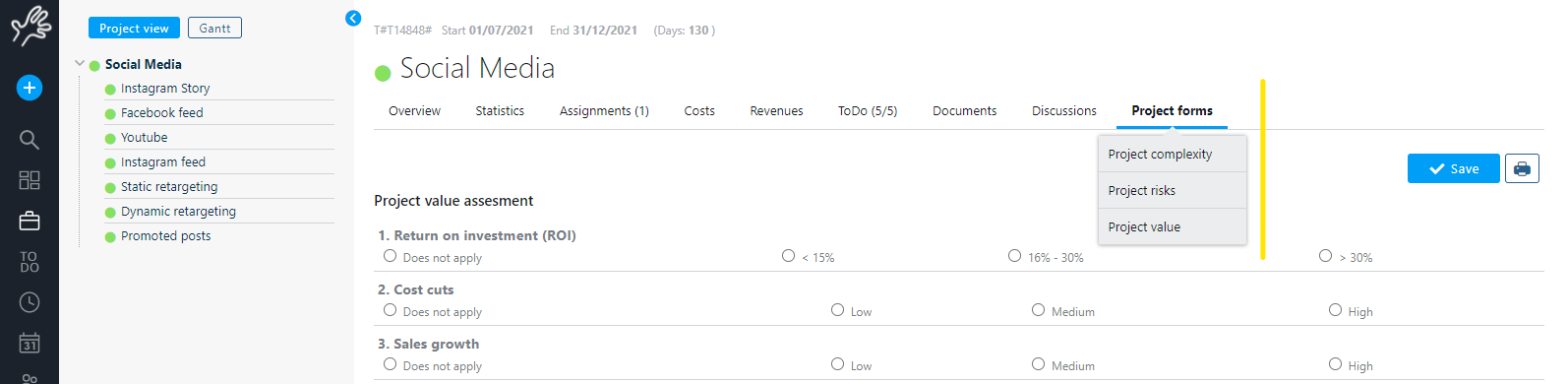
Per vederne la lista, nella scheda del progetto, clicca sul tab forms (sempre che siano soddisfatte le condizioni per la loro visualizzazione).

Altri esempi appaiono invece solo quando un progetto o una risorsa di tipo azienda sia chiamata “Twproject test form“.
Crea la tua form
NB: questa sezione richiede alcune capacità di programmazione Java.
Le forms/reports/plugins hanno senso solo se “personalizzati” secondo le proprie esigenze; quindi in questa sezione spiegheremo come funzionano e come scriverne di nuovi.
Questa sezione è rivolta a chi possiede qualche skill di programmazione, conoscenza indispensabile per crearle, partendo da uno degli esempi forniti, senza troppe difficoltà.
Le custom form sono dei file avente estensione “.jsp“ (Java Servlet Pages) che risiedono in cartelle specifiche sul server in cui è stata installata l’applicazione, in particolare:
– quelle di default sono nella cartella:
[root]/applications/teamwork/plugins
– quelle personalizzate invece, per essere caricate da Twproject, devono essere inserite nella cartella:
[root]/applications/teamwork/customers/ACME/plugins
Dove ACME è il nome/short code della tua azienda.
Quando il servizio di Twproject si avvia, l’applicazione analizza i files in queste cartelle e, se rispettano i requisiti analizzati di seguito, vengono “inizializzati” e resi disponibili dove previsto.
Per visualizzare i plugin attivi vai in menu strumenti -> admin e nel box “Customization” clicca sulla voce “forms, plugins and reports”.
Cliccando il pulsante “reload plugins” puoi forzare una nuova verifica, e caricare eventuali nuove forms senza dover riavviare il servizio di Twproject.

Come funziona
Caricamento: All’avvio, Twproject invoca il metodo inizializza nelle jsp trovate, e carica in memoria la lista dei plugin disponibili.
Visibilità: un plugin può apparire nei seguenti contesti: nel menu “strumenti” di Twproject, sull’editor del progetto e sull’editor delle risorse. La loro visualizzazione è sottoposta alle condizioni implementate nel metodo “isVisible” nel file jsp della forms (vedi paragrafi successivi).
Persistenza: Dove vengono salvati i dati e in che modo? Dato che per definizione i campi di una form sono arbitrari, i suoi dati non sono soggetti ad integrità referenziale. Tutti i dati sono salvati nelle tabelle olpl_des_data e olpl_des_data_value, ma lo sviluppatore non deve fare nulla per la loro persistenza; infatti i campi presenti sulla form saranno salvati dal framework ed automaticamente agganciati al progetto/risorsa cui si riferiscono.
Nello specifico la colonna referenceId della tabella olpl_des_data contiene l’id del progetto, la colonna referenceClassName è il nome della classe a cui è collegato il form (Task nell’esempio) e la colonna designerName è il nome del form (corrispondente al nome del file jsp)
Analisi del plugin
Adesso è il momento di passare al codice vero e proprio, la parte più delicata e più divertente…
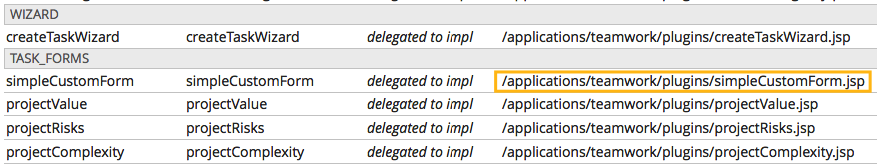
Per iniziare ti consigliamo di usare simpleCustomForm.jsp: è un file ben commentato con tipologie di campi diversi (stringhe, date, numeri, input file).
Copia il file nella tua cartella delle customizzazioni ed inizia a modificarlo aggiungendo o togliendo campi secondo le tue necessità. Per verificare nell’interfaccia le modifiche apportate, ricordati di cliccare sul pulsante “reload plugins” nella pagina “forms, plugins and reports” (NB se il form non dovesse comparire poi nella lista, significherebbe che contiene qualche errore nel codice scritto che ne blocca il caricamento).
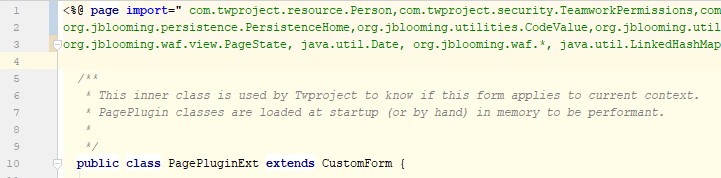
Diamo uno sguardo al codice (estratto da simpleCustomForm.jsp).
Ogni form ha una struttura rigida e deve estendere la classe astratta CustomForm

La classe astratta richiede obbligatoriamente l’implementazione di due metodi
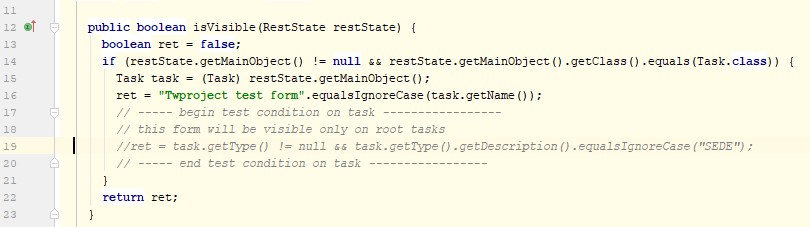
public boolean isVisible(RestState restState) {....
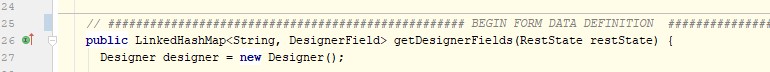
public LinkedHashMap<String, DesignerField> getDesignerFields (RestState restState){...
Il primo serve per indicare le condizioni secondo cui il form deve essere visualizzato:

Questo metodo, basato sui dati ottenuti dallo stato della pagina (RestState e principalmente dal campo “mainObject”) verifica di essere nel contesto appropriato.
In questo caso stiamo controllando se il mainObject, cioè l’oggetto della scheda editata, è un progetto (Task.class) e che il suo nome corrisponda a “Twproject test form”. Solo se entrambe le condizioni sono vere il form sarà visibile.
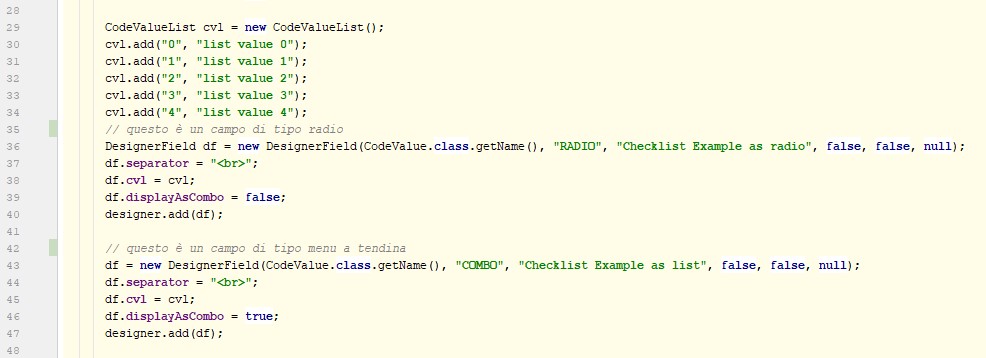
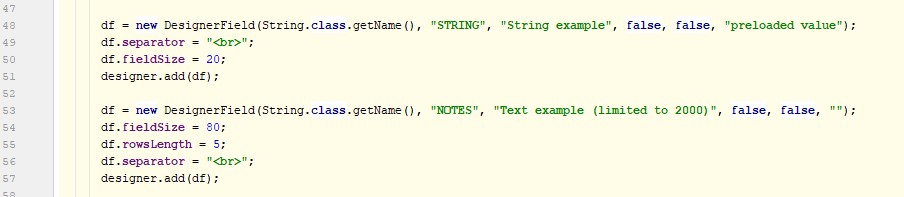
Il secondo metodo è il “cuore” del form ed è il punto in cui si definiscono i dati che si vogliono inserire, elencandoli come DesignerFields e specificando per ognuno di essi la tipologia del campo desiderato: String, Date, Boolean, Integer, Currency, CodeValueList etc.
Sono i DesignerFields che sanno come gestire il salvataggio, la serializzazione e la relativa rappresentazione del dato.

Puoi avere un selettore come bottone radio o come lista

come campo testo “breve” o come area di testo

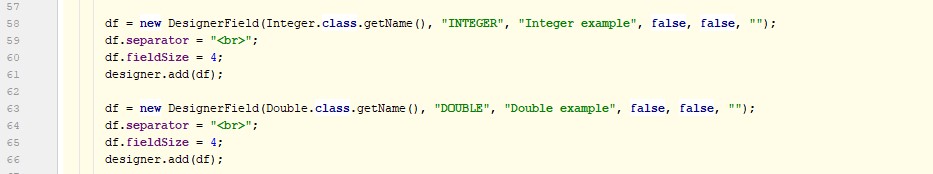
campi numerici di diverso formato

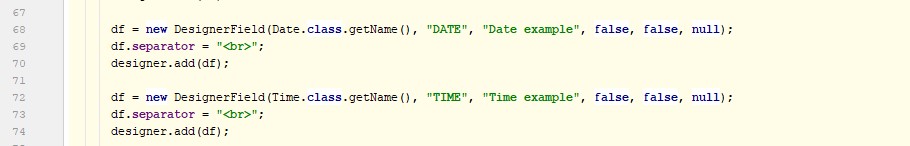
input per la gestione di date ed ore

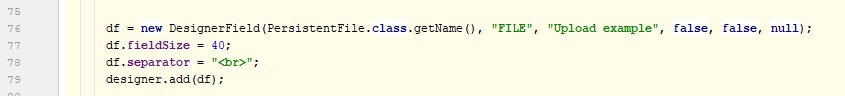
campi per l’upload di file

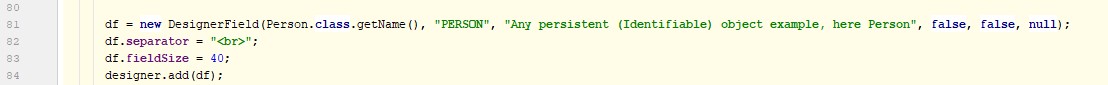
lookup sulla tabella delle persone

o su quella dei progetti

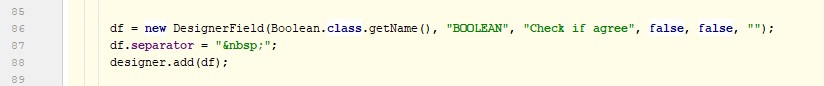
checkbox

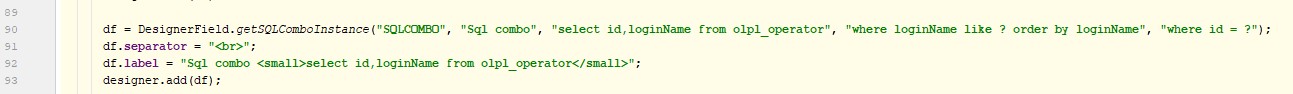
menu a tendina i cui valori sono il risultato di una query da te definita

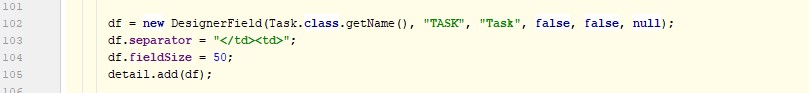
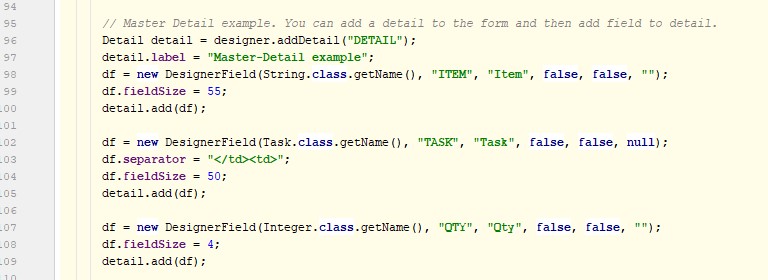
campi plurimi aggiungibili a piacimento dall’interfaccia utente

Nota che, terminata la definizione di tutti i campi, il metodo deve effettuare il “return” degli stessi
![]()
Sino ad ora abbiamo analizzato la struttura della inner class “PagePluginExt” che estende “CustomForm”.
Ogni form personalizzata è poi composta da due parti chiamate in diversi momenti del life-cicle dell’applicazione.
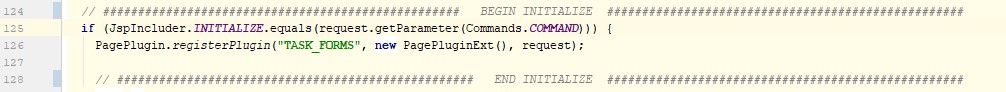
La prima sezione è l’inizializzazione, invocata all’avvio del servizio; essa inietta l’istanza del form nel sistema, rendendola quindi accessibile.

In questo caso stiamo creando un custom form nel gruppo dei “TASK_FORMS”, così da limitarne la visualizzazione alla sezione dei progetti.
Twproject usa quattro gruppi: “REPORTS”, “RESOURCE_FORMS”, “TASK_FORMS”, “TREND“:
– REPORTS: sono trasversali agli oggetti. e visibili nelle liste e schede progetto, risorse, documenti, costi, worklog.
– RESOURCE_FORMS: visibili nella sola scheda risorsa
– TASK_FORMS: visibili nella sola scheda progetto
– TREND: ad ora visibili nella sola scheda progetto (ancora in fase di potenziamento)
NB Il fatto però che Twproject “invochi” i plugin di questi gruppi, non implica però che siano effettivamente visualizzati; dipende dalle condizioni implementate nel metodo isVisible(ResState resState) di ogni plugin!
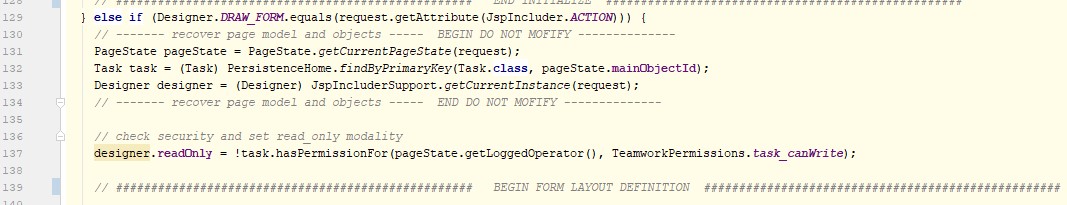
L’ultima sezione è la formattazione del form in html, preceduta da un blocco standard in cui si istanziano gli oggetti indispensabili al funzionamento del form

Sappiamo che in questo contesto l’oggetto principale è un progetto quindi possiamo usarlo per estrarre alcuni dati per arricchire la form

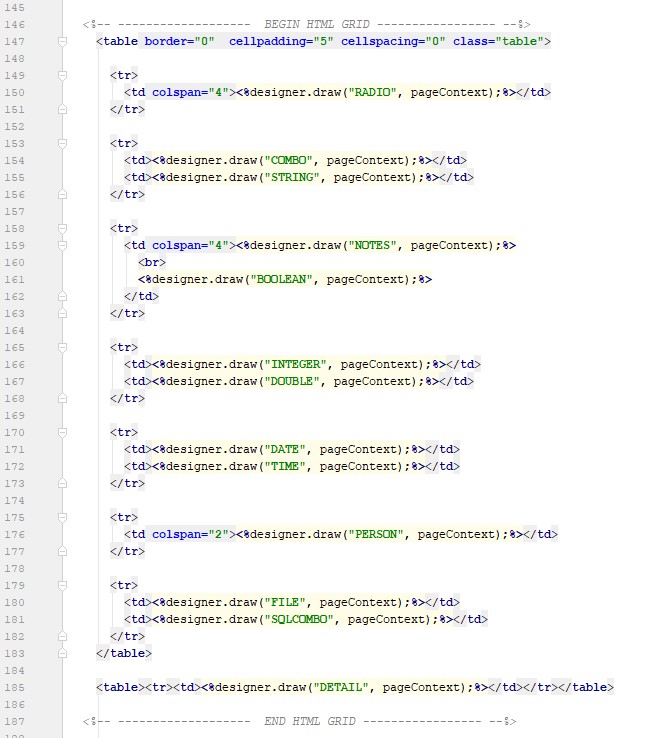
e costruiamo infine la griglia HTML per la visualizzazione del form

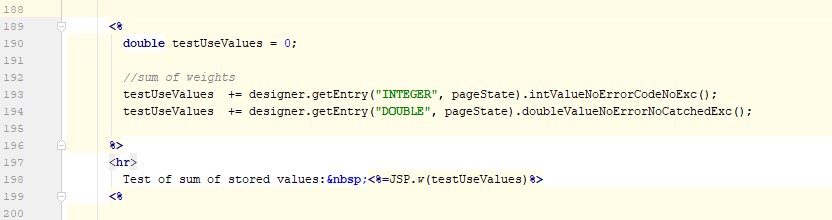
Possiamo aggiungere alcuni calcoli sui valori inseriti

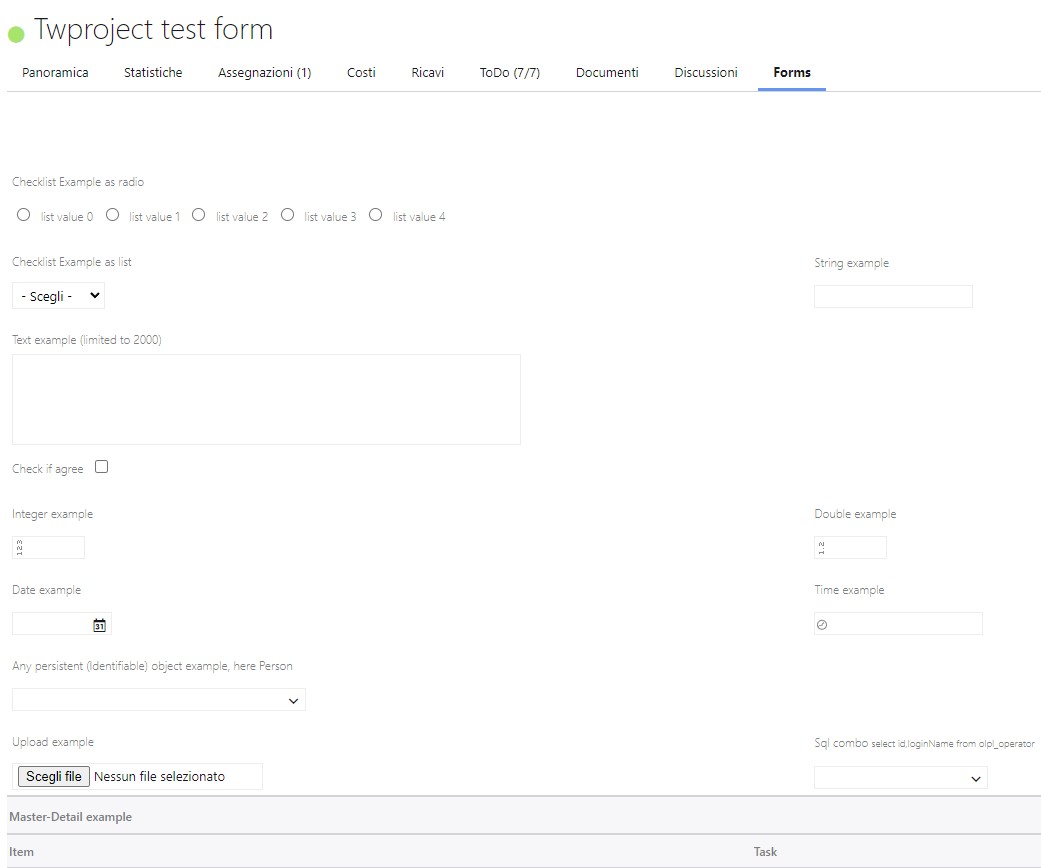
Il risultato finale sarà questa interfaccia

Questo è tutto… i pulsanti “stampa” e “salva” vengono aggiunti automaticamente!
Visualizzare una custom form nel diagramma di Gantt
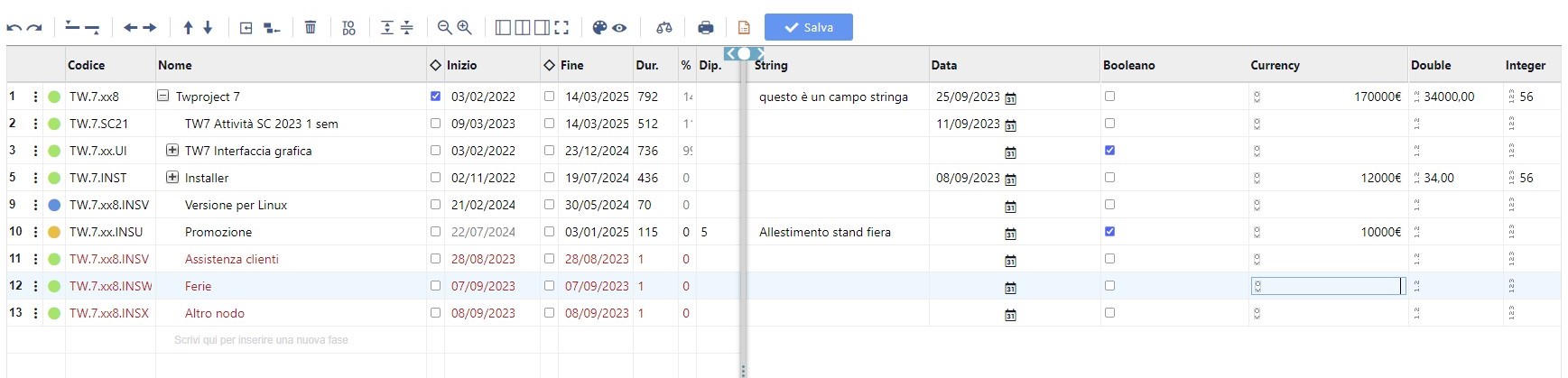
Dalla versione 7.1.009 di Twproject è stata introdotta la possibilità di caricare le form di tipo TASK_FORMS non solo nella scheda del progetto, come qui illustrato, ma anche nella sua visualizzazione a Gantt.

Questo permette una loro più rapida compilazione, potendole gestire, nelle diverse fasi in cui è organizzato un progetto, da una unica schermata.
Data la struttura rigorosamente a griglia, non tutte le tipologie di campo sono visualizzabili, ma solo quelle più standard, come date, stringhe, numeri, checkbox, scelta a tendina, campi calcolati.
Per la guida su come creare una form personalizzata per le versioni di Twproject precedenti alla 7.1.009 segui questo link
Crea la tua form personalizzata >>